与留园网友的一次编程技术小讨论
在去年11月的时候,我在留园网事版发了一篇帖子,介绍关于如何查看所有版块的月度股价排名曲线图。
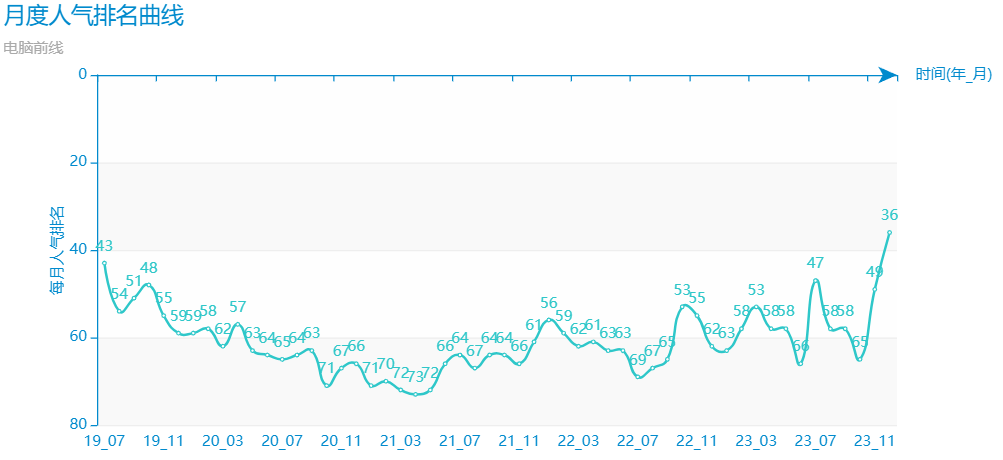
通常,我们如果要查看一个版块的股价曲线图,可以在https://www.6park.com/parks/bbsmonthtop.shtml 这个链接去查看。不过这个页面只列出了前60名的版块。那么要如何查看60名之外的版块的股价曲线图呢,很简单,我在帖子里写了,可以使用以下URL来查看:https://www.6park.com/pub/view_page/bbsranking.php?bbsid=版块ID,比如要查看 电脑前线版块的股价曲线图,我也知道电脑前线版块的ID是31,那么在浏览器输入 https://club.6parkbbs.com/ranking/view_page/bbsranking.php?bbsid=31可以看到曲线图如下:
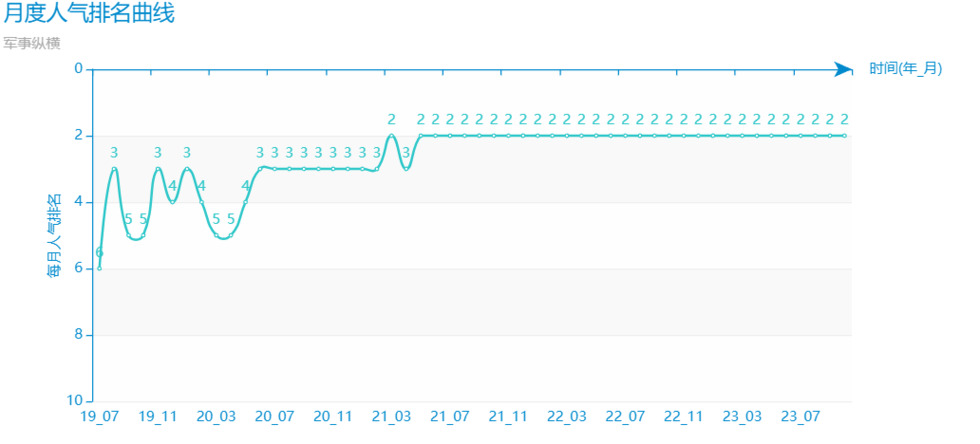
在帖子里,我是用 军事纵横 版块做例子,它在当时的股价曲线图是这样的:
太湖清奇 网友看到帖子后和上面的曲线图后,他提了一个建议:我建议程序修改一下,这样就不会是倒过来的曲线了。他的意思就是通常的曲线图的纵坐标都是向上的,现在这个曲线却是纵坐标向下,是倒的。
他并且发了一段javascript代码:yAxis: {
name: '每月人气排名',
nameLocation: 'middle',
nameGap: 25,
type: 'value',
inverse:false, //反序坐标,从大到小的排列
max:function (value) {
return parseInt(value.max/5)*5 + 10;
},
min: function (value) {
return parseInt(value.min/5)*5 ;
},
minInterval: 1,
axisLine:{
symbol:['none','arrow']
}
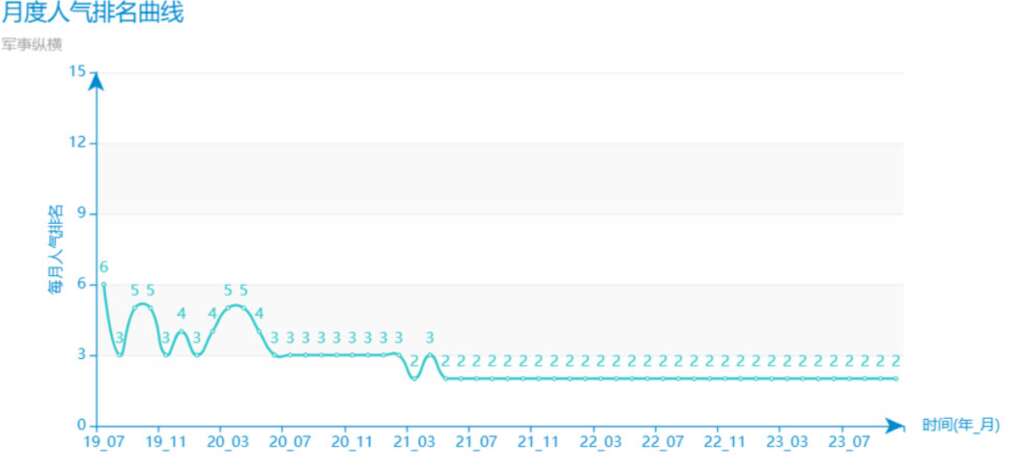
我看了一下,觉得似乎有道理,就在本地使用上述代码进行了实验,然后运行程序后,发现改了之后,曲线图变成这样:现在,曲线图不倒了,但感觉有点不太对,因为这个股价排名是名次数字越小代表排名越高,但改了后的效果看上去却象是不断走低,所以这样的效果就不如留园原版的好。正确的应该是:名次数字越小代表排名越高,所以名次数字越小应该是不断往高走,所以还是倒立的好。太湖清奇网友看了图之后,马上也明白了,他也认同我的看法。这个关于一段小程序的讨论很有意思,太湖清奇网友对论坛代码进行了修改,并提出自己的看法,而我通过动手实践发现了问题,然后大家通过交流都获得了进步,可见,学习编程最好还是需要多和他人讨论和交流。
附:【自强】关于如何查看所有版块的月度股价排名曲线图
https://web.6parkbbs.com/index.php?app=forum&act=view&tid=3926923
贴主:gonewithsmoke于2024_01_17 10:27:30编辑

已标注为gonewithsmoke的原创内容,若需转载授权请联系网友本人。若违规侵权,请联系我们
所有跟帖: ( 主贴楼主有权删除不文明回复,拉黑不受欢迎的用户 )
进入内容页点击屏幕右上分享按钮
楼主前期社区热帖:
- 【讨论】恕我直言,词牌事件坛主做错了什么 04/13/24
- 惊艳!留园网友体验AI音乐,引领创作热潮 04/02/24
- 【自由】让音乐抚平躁动的心 03/27/24
- 【传说】刀锋出走之后 03/25/24
- 趣谈红包与留园论坛那些未领取完的红包 03/13/24
- 【分享】让尘封已久的可领红包重见天日 03/13/24
- 【777】留园版主修仙传(上) 03/10/24
- 【777】解开某留园网友快速抢红包的秘密 03/06/24
- 关于栏目活跃度原创分的一点说明 03/02/24
- 【新春】冬暖春寒,游梦湖园有感 02/28/24
- 【新春】十年网络如一梦,再回首时已茫然 02/26/24
- 【首发】留园论坛红包和点赞的技术小知识 02/25/24
- 【新春】温故知新:冷战的回响,混乱的开端 02/24/24
- 【新春】曼斯坦因行动(下) 02/23/24
- 【新春】曼斯坦因行动(上) 02/22/24
- 【首发】观新月《虞美人》词画有感诗一首 02/20/24
- 【活动】我与电脑是朋友 01/14/24
- 【应邀】最新最全的全网首发的应邀征文列表 12/25/23
- 【应邀】我也聊聊留园的股价 12/24/23
>>>>查看更多楼主社区动态...