JavaScript 中七个鲜为人知的数组方法
JavaScript 数组除了 map()、filter()、find() 和 push() 之外还有更多功能。今天这篇文章就来给大家分享一些鲜有人知道的数组方法,我们现在开始吧。

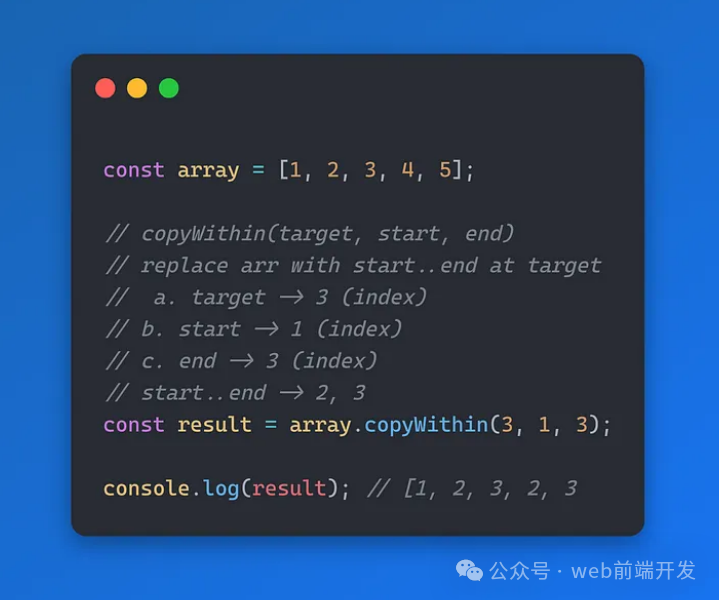
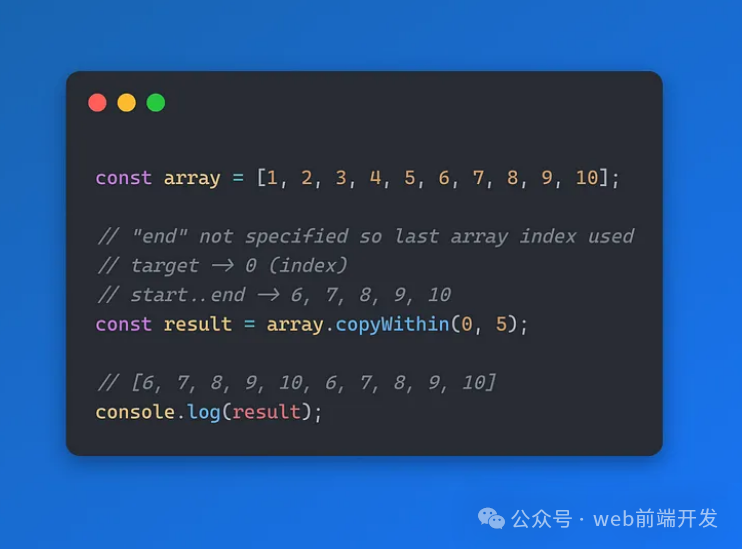
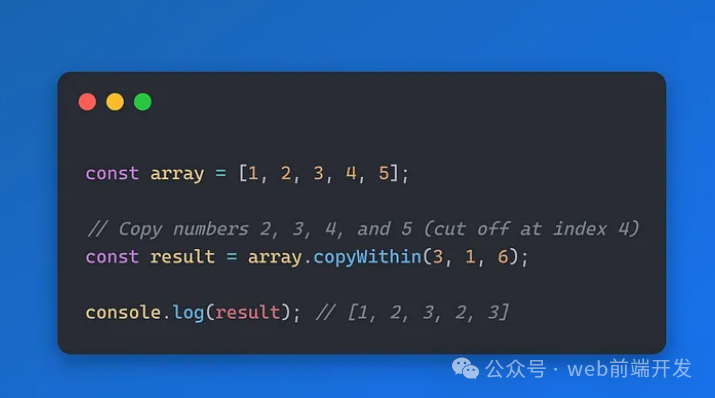
1.copyWithin()
Array copyWithin() 将数组的一部分复制到同一数组中的另一个位置并返回它,而不增加其长度。

end 参数是可选的:


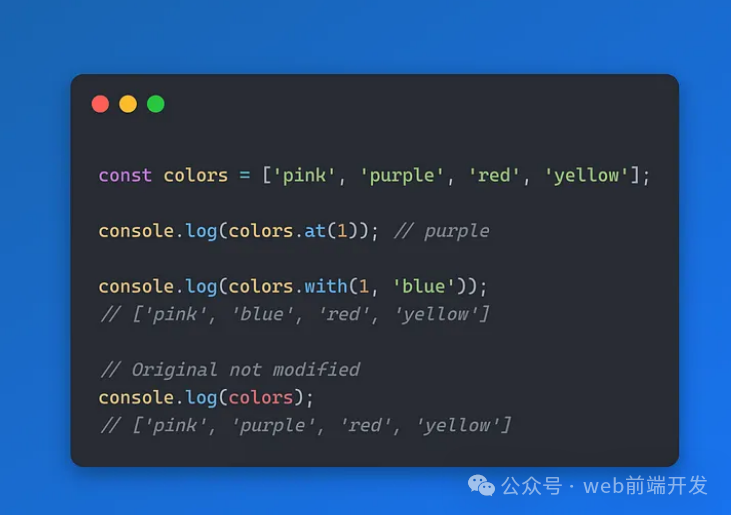
2. at() 和 with()
at() 首先出现,with() 在一年后的 2023 年出现。
它们是单元素数组修改和访问的函数式和不可变版本。

这些新方法的最酷之处在于它们如何让您使用负索引获取和更改元素值。
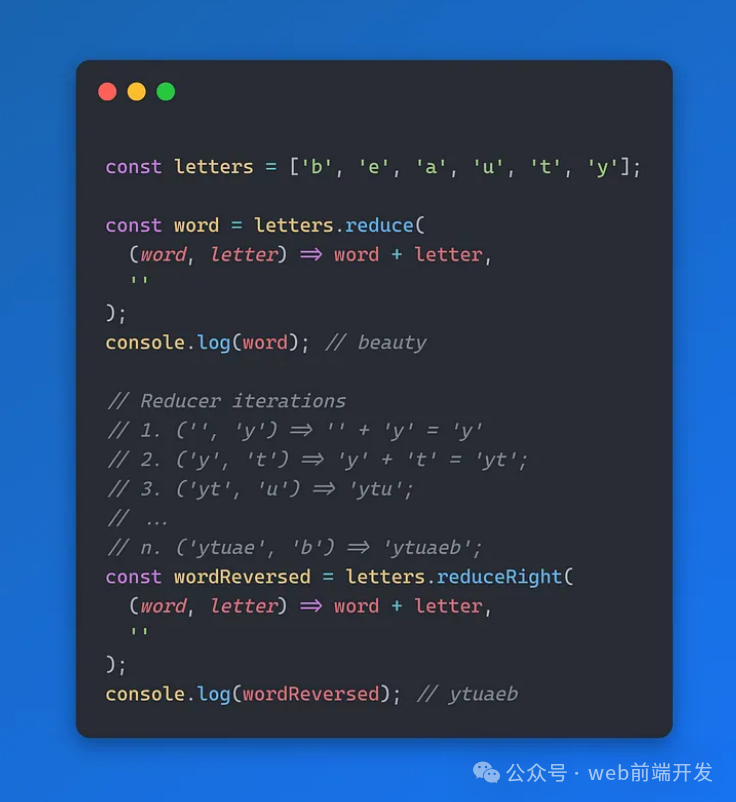
3.reduceRight()
与reduce()类似,但回调是从右到左而不是从左到右:

这是reduceRight() 的另一个很好的场景:

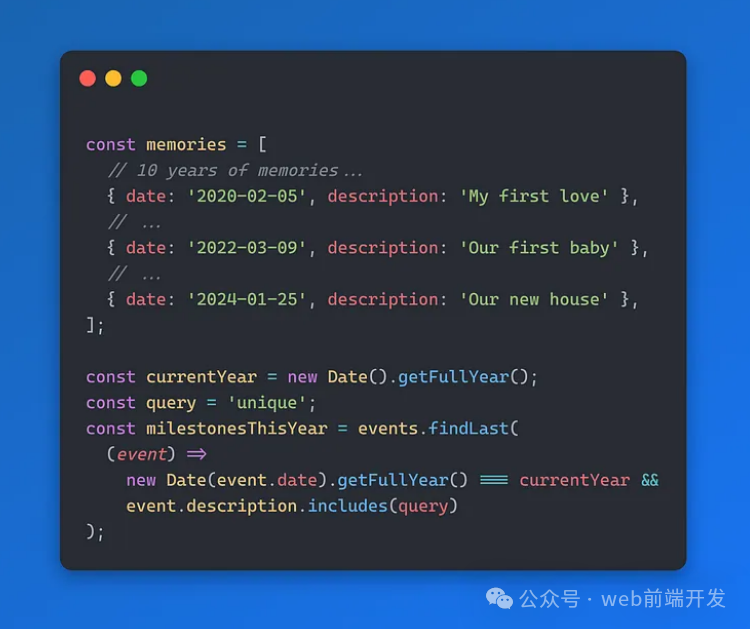
4. findLast()
ES13 中的新增功能:从最后一个元素开始查找数组项。
非常适合从结束位置搜索比使用 find() 产生更好性能的情况:
例子:

这是可行的,但由于我们的目标对象更接近数组的尾部,findLast() 应该运行得更快:

findLast() 的另一个用例是当我们必须从末尾专门搜索数组以获得正确的元素时。
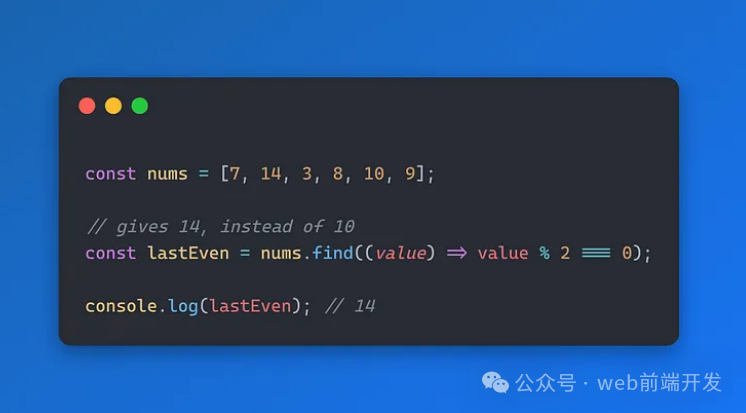
例如,如果我们想查找数字列表中的最后一个偶数,find() 将产生完全错误的结果:

但 findLast() 将从末尾开始搜索并为我们提供正确的项目。
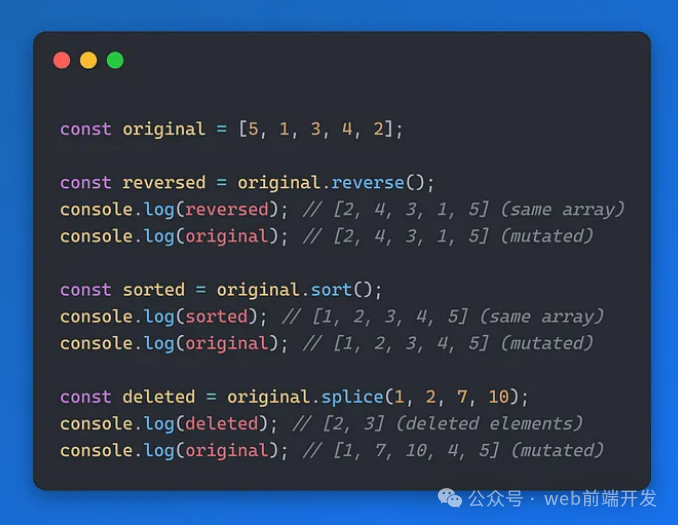
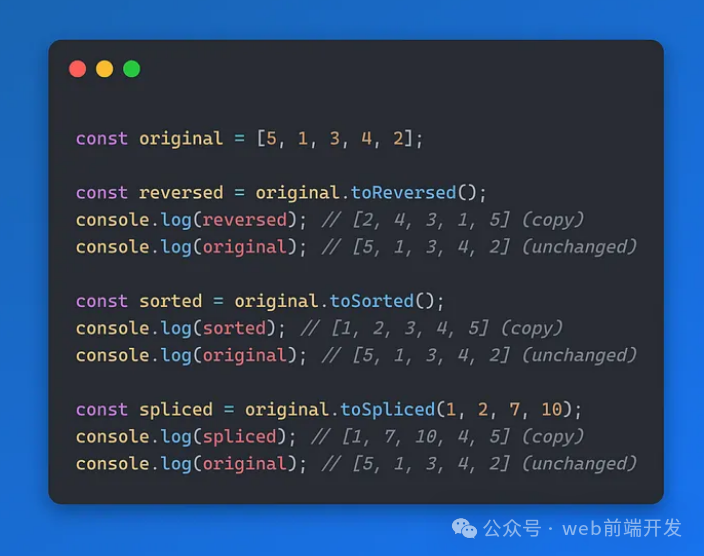
5. toSorted()、toReversed()、toSpliced()
ES2023 完全包含了 sort()、reverse() 和 splice() 的不可变版本。
好吧,也许 splice() 的使用不如其他方法那么多,但它们都会就地改变数组。

不变性为我们提供了可预测且更安全的代码;调试要容易得多,因为我们确定某些变量永远不会改变它们的值。
参数完全相同,但 splice() 和 toSpliced() 的返回值必须不同。

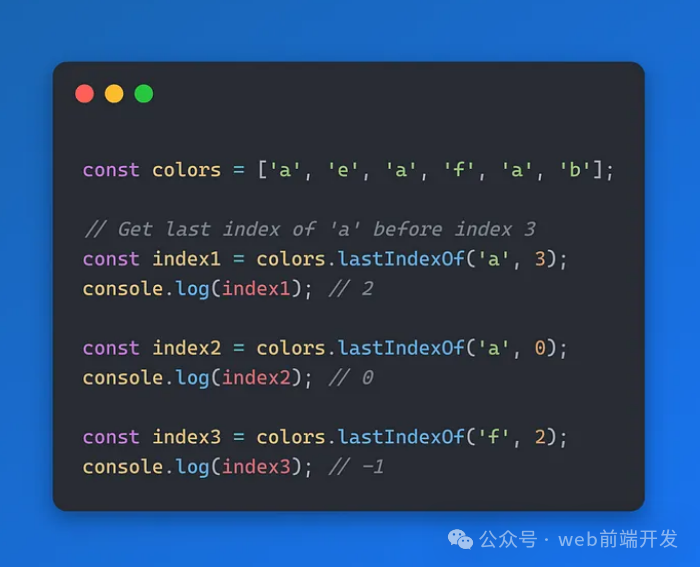
6.lastIndexOf()
lastIndexOf() 方法返回可以在数组中找到特定元素的最后一个索引。
我们可以将第二个参数传递给lastIndexOf()来指定数组中的一个索引,在该索引之后它应该停止搜索字符串:

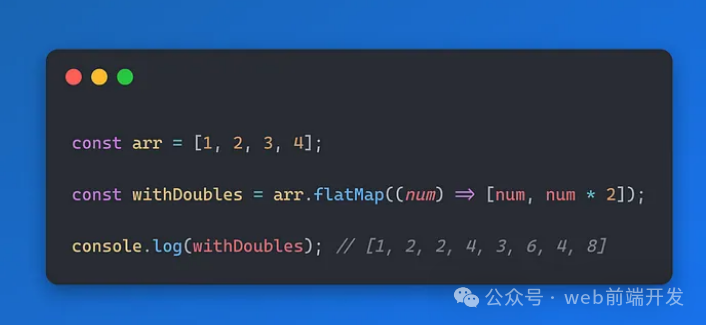
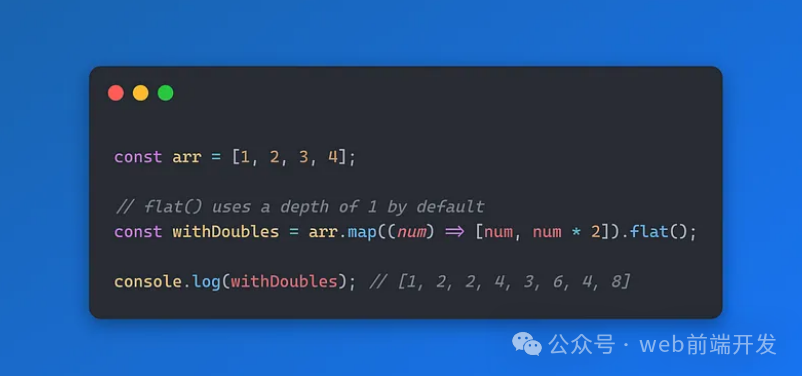
7. flatMap()
flatMap() 方法使用给定的回调函数转换数组,然后将转换后的结果展平一级:

在数组上调用 flatMap() 与调用 map() 后跟深度为 1 的 flat() 执行相同的操作,但它比单独调用这两个方法更有效。

它们还不是那么出名,但它们有其独特的用途并且非常强大。

内容来自网友分享,若违规或者侵犯您的权益,请联系我们
所有跟帖: ( 主贴楼主有权删除不文明回复,拉黑不受欢迎的用户 )
进入内容页点击屏幕右上分享按钮
楼主前期社区热帖:
- Go语言的常用基础 04/27/24
- Go语言的常用基础 04/27/24
- Go语言如何实现HTTP代理和反向代理 04/26/24
- Go 创始人 Rob Pike:我们做对了什么? 04/25/24
- Go 哪里没有做好?Rob Pike 深刻反思了 04/25/24
- JavaScript 命名约定优秀实践 04/11/24
- Redis与缓存一致性问题 04/11/24
- Go 语言:面向对象还是非面向对象?揭开编程语言的本质 04/06/24
- 前端接口防止重复请求实现方案 04/01/24
- 如何使用Node.js和Web 3.0构建去中心化应用程序 03/27/24
- 20k级别前端是怎么使用LocalStorage的,想知道吗? 03/26/24
- 【无题】关于论坛版面引入这个改动的观察与问题 03/24/24
- 【改进】对留园论坛程序的几个实验性的改进 03/08/24
- Go 为什么不支持类和继承? 03/08/24
- Go 与 Rust:导航编程语言景观 03/02/24
- 年度代码翻车现场 |前端代码评审问题总结 (3) 03/01/24
- 年度代码翻车现场 |前端代码评审问题总结 (2) 03/01/24
- 年度代码翻车现场 |前端代码评审问题总结 (1) 03/01/24
- Rust vs. Zig:究竟谁更胜一筹?性能、安全性等全面对决! 02/29/24
>>>>查看更多楼主社区动态...
